예시 1
<!DOCTYPE html>
<html>
<head>
<title>HTML TEXT Basic Page</title>
</head>
<body>
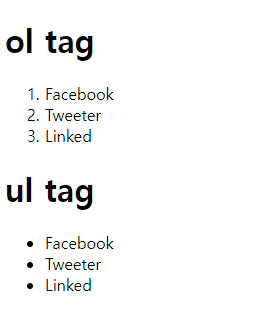
<h1>ol tag</h1>
<ol>
<li>Facebook</li>
<li>Tweeter</li>
<li>Linked In</li>
</ol>
<h1>ul tag</h1>
<ul>
<li>Facebook</li>
<li>Tweeter</li>
<li>Linked In</li>
</ul>
</body>
</html>
예시 2
<!DOCTYPE html>
<html>
<head>
<title>HTML TEXT Basic Page</title>
</head>
<body>
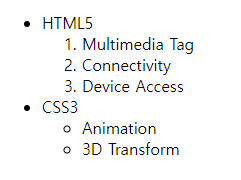
<ul>
<li>HTML5
<ol>
<li>Multimedia Tag</li>
<li>Connectivity</li>
<li>Device Access</li>
</ol>
</li>
<li>CSS3
<ul>
<li>Animation</li>
<li>3D Transform</li>
</ul>
</li>
</ul>
</body>
</html>
목록 태그
일반적으로 페이지를 이동할 때 사용되는 메뉴를 네비게이션 메뉴라고 부른다.
<ol></ol>
ordered list
순서가 있는 목록 태그
<ul></ul>
unordered list
순서가 없는 목록 태그
<li></li>
목록 요소
'HTML > Day36' 카테고리의 다른 글
| [HTML] table 테이블 태그 (0) | 2021.12.25 |
|---|---|
| [HTML] 정의 목록 태그 dl, dt, dd (0) | 2021.12.19 |
| [HTML] ruby 루비문자 (0) | 2021.12.19 |
| [HTML] 글자 형태 태그 (0) | 2021.12.19 |
| [HTML] 빈 링크 a, id 속성 (0) | 2021.12.19 |
![[HTML] 목록 태그 ul, ol, li](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FO1t67%2Fbtroi5qCDQd%2FAAAAAAAAAAAAAAAAAAAAAHhWjuFAyUTh8flb6YZjlLM62fQ1bsd9cjojN9Q2wP-J%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D4QT5R3i3o%252FhDnrjtqfpta5AsxOY%253D)