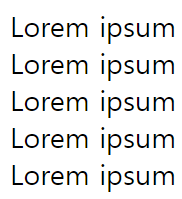
예시 1
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Basic</title>
</head>
<body>
<div>Lorem ipsum</div>
<div>Lorem ipsum</div>
<div>Lorem ipsum</div>
<div>Lorem ipsum</div>
<div>Lorem ipsum</div>
</body>
</html>
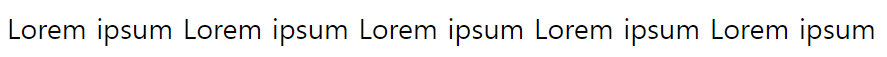
예시 2
<!DOCTYPE html>
<html>
<head>
<title>HTML5 Basic</title>
</head>
<body>
<span>Lorem ipsum</span>
<span>Lorem ipsum</span>
<span>Lorem ipsum</span>
<span>Lorem ipsum</span>
<span>Lorem ipsum</span>
</body>
</html>
div & span 태그
<div> block 형식으로 공간 분할(차곡차곡 쌓아 올려지는 형식)
<span> inline 형식으로 공간 분할(한 줄 안에 차례차례 위치하는 형식)
'HTML > Day36' 카테고리의 다른 글
| [HTML] 시멘틱 구조 태그 (0) | 2021.12.26 |
|---|---|
| [HTML] fieldset 태그 & legend 태그 (0) | 2021.12.26 |
| [HTML] textarea 태그 & select 태그 (2) | 2021.12.25 |
| [HTML] form 입력 양식 태그 & input 태그 (0) | 2021.12.25 |
| [HTML] video 비디오 태그 (0) | 2021.12.25 |
![[HTML] 공간 분할 태그 div & span](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fc44ZxP%2FbtroTdhI28k%2FAAAAAAAAAAAAAAAAAAAAAA846XNmuhCmIo7TQgC5p54NzEQgw9rI9zrqPs2XzNEW%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D5ACQ%252F9XI5QH5hUV%252BeUm7KYHmq3Q%253D)