예제 1
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Selector Basic Page</title>
<style>
* { color: red; }
</style>
</head>
<body>
<h1>제목 글자 태그</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nisi risus, sollicitudin eget vehicula sed, eleifend suscipit neque. Proin rhoncus, ante vitae mattis consequat, libero nunc posuere justo, ut laoreet dolor nunc at dolor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas dictum, lectus vestibulum laoreet tincidunt, nisi augue blandit risus, ut vestibulum erat dolor sit amet risus. Praesent semper consectetur mi eget auctor. Nulla facilisi. Duis bibendum massa in dui interdum sed tincidunt massa eleifend.</p>
</body>
</html>
예제 2
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Selector Basic Page</title>
<style>
h1 { color: red; }
h2 { color:aqua;}
p { color: blue; }
</style>
</head>
<body>
<h1>제목 글자</h1>
<h2>제목 글자</h2>
<h3>제목 글자</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nisi risus, sollicitudin eget vehicula sed, eleifend suscipit neque. Proin rhoncus, ante vitae mattis consequat, libero nunc posuere justo, ut laoreet dolor nunc at dolor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas dictum, lectus vestibulum laoreet tincidunt, nisi augue blandit risus, ut vestibulum erat dolor sit amet risus. Praesent semper consectetur mi eget auctor. Nulla facilisi. Duis bibendum massa in dui interdum sed tincidunt massa eleifend.</p>
<p>Etiam lacus felis, ornare non lobortis ac, vehicula non diam. Integer pellentesque neque eget eros pulvinar pharetra. Maecenas gravida mi dui, at sollicitudin justo. Vestibulum pretium lacus lobortis arcu egestas dapibus. Sed nunc dui, adipiscing vitae mattis in, accumsan in neque. Sed pellentesque leo quis lorem posuere consequat. Duis sapien risus, rutrum ut ullamcorper et, accumsan a lorem. Ut metus est, varius eget molestie vitae, rutrum vitae ante. Quisque eu quam leo, et hendrerit lorem. Nullam nec risus sapien. Phasellus ut mauris eget justo mollis dictum. Nullam consectetur nibh at sem luctus mollis.</p>
</body>
</html>
태그 선택자 적용하기
태그 선택자를 사용하여 h1 태그의 color 스타일 속성에 red를 적용하고 p 태그의 color 스타일 속성에 blue를 적용
예제 3
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Selector Basic Page</title>
<style>
body, p, h1, h2, h3, h4, h5, h6{margin:0; padding:0;}
</style>
</head>
<body>
<h1>제목 글자 태그</h1>
<h2>제목 글자 태그</h2>
<h3>제목 글자 태그</h3>
<h4>제목 글자 태그</h4>
<h5>제목 글자 태그</h5>
<h6>제목 글자 태그</h6>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nisi risus, sollicitudin eget vehicula sed, eleifend suscipit neque.
Proin rhoncus, ante vitae mattis consequat, libero nunc posuere justo, ut laoreet dolor nunc at dolor. Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Maecenas dictum, lectus vestibulum laoreet tincidunt, nisi augue blandit risus, ut vestibulum erat
dolor sit amet risus. Praesent semper consectetur mi eget auctor. Nulla facilisi. Duis bibendum massa in dui interdum sed tincidunt
massa eleifend.</p>
</body>
</html>
예제 4
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Selector Basic Page</title>
<style>
#rint { color: red; }
</style>
</head>
<body>
<h1 id="rint">CSS3 선택자 기본</h1>
<h2 id="rint">CSS3 선택자 기본</h2>
<h3 id="rint">CSS3 선택자 기본</h3>
</body>
</html>
웹 페이지 내부에서 id 속성이 중복되서는 안된다.
스타일 시트에서는 id 속성이 중복되어도 문제되지 않지만 자바스크립트에서 id 속성이 중복될 경우 문제가 발생하게 되므로 웹 페이지 내부에서 id 속성이 중복되지 않도록 한다.
예제 5
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Selector Basic</title>
<style>
.select { color: red; }
</style>
</head>
<body>
<ul>
<li class="select">사과</li>
<li>바나나</li>
<li class="select">오렌지</li>
<li>감</li>
</ul>
</body>
</html>
예제 6
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Selector Basic</title>
<style>
.item { color: red; }
.header { background-color: blue; }
</style>
</head>
<body>
<h1 class="item header">동해물과 백두산이</h1>
</body>
</html>
여러 개의 클래스 선택자 사용
class 속성은 공백으로 구분하여 클래스를 여러개 사용할 수 있다.
예제 7
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Selector Basic</title>
<style>
li.select { color: red; }
</style>
</head>
<body>
<h1 class="select">제목 글자</h1>
<ul>
<li class="select">사과</li>
<li>바나나</li>
<li>오렌지</li>
<li>감</li>
</ul>
</body>
</html>
태그 선택자 & 클래스 선택자
웹 페이지 내부에서 id 속성은 중복되지 않아야 하지만 class 속성은 중복될 수 있다. class 속성이 서로 다른 태그에 적용되는 경우 태그 선택자와 클래스 선택자를 함께 사용하여 태그를 더 정확하게 선택할 수 있다.
예제 8
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Selector Basic Page</title>
<style>
input[type="text"] { background: red; }
input[type="password"] { background: blue; }
</style>
</head>
<body>
<form>
<input type="text" />
<input type="password" />
</form>
</body>
</html>
속성 선택자
[속성] : 특정한 속성이 있는 태그 선택
[속성=값] : 특정한 속성 안의 값이 특정 값과 같은 태그 선택
input 태그는 이름이 모두 같지만 type 속성에 따라 형태가 달라진다. 그래서 input 태그를 선택할 때는 선택자의 사용이 많다.
예제 9
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<h1>CSS 선택자 기본</h1>
<h2>기본 선택자</h2>
<ul>
<li>전체 선택자</li>
<li>태그 선택자</li>
<li>아이디 선택자와 클래스 선택자</li>
</ul>
</div>
</body>
</html>
후손 선택자 & 자손 선택자
div 태그를 기준으로 바로 한 단계 아래에 위치한 h1, h2, ul 태그를 자손이라고 부르고, div 태그 아래에 위치한 모든 태그를 후손이라고 부른다.
예제 10
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Selector Basic</title>
<style>
#header h1 { color: red; }
#section h1 { color: orange; }
</style>
</head>
<body>
<div id="header">
<h1 class="title">Lorem ipsum</h1>
<div id="nav">
<h1>Navigation</h1>
</div>
</div>
<div id="section">
<h1 class="title">Lorem ipsum</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nisi risus, sollicitudin eget vehicula sed, eleifend suscipit neque. Proin rhoncus, ante vitae mattis consequat, libero nunc posuere justo, ut laoreet dolor nunc at dolor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas dictum, lectus vestibulum laoreet tincidunt, nisi augue blandit risus, ut vestibulum erat dolor sit amet risus. Praesent semper consectetur mi eget auctor. Nulla facilisi. Duis bibendum massa in dui interdum sed tincidunt massa eleifend.</p>
</div>
</body>
</html>
선택자A 선택자B : 선택자A의 후손인 선택자B 선택
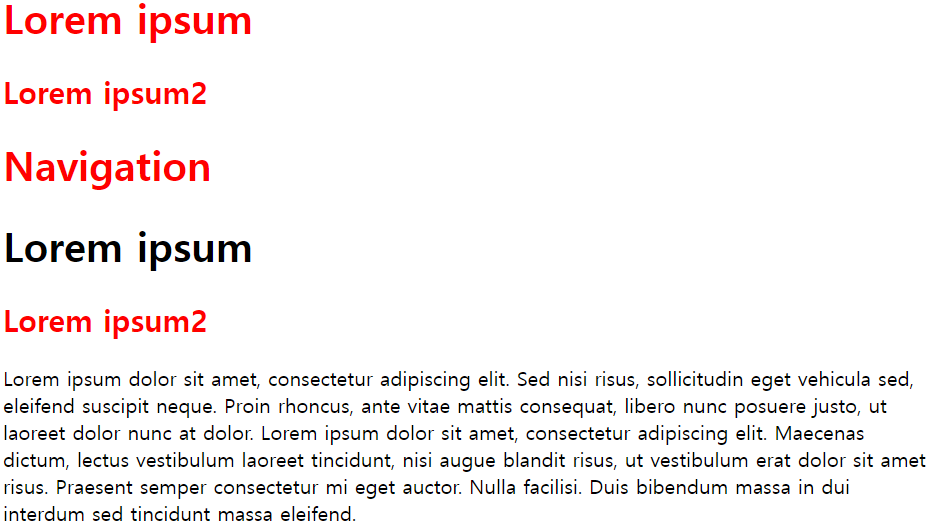
예제 11
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Selector Basic</title>
<style>
#header h1, h2 {color:red;}
</style>
</head>
<body>
<div id="header">
<h1 class="title">Lorem ipsum</h1>
<h2>Lorem ipsum2</h2>
<div id="nav">
<h1>Navigation</h1>
</div>
</div>
<div id="section">
<h1 class="title">Lorem ipsum</h1>
<h2>Lorem ipsum2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nisi risus, sollicitudin eget vehicula sed, eleifend suscipit neque. Proin rhoncus, ante vitae mattis consequat, libero nunc posuere justo, ut laoreet dolor nunc at dolor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas dictum, lectus vestibulum laoreet tincidunt, nisi augue blandit risus, ut vestibulum erat dolor sit amet risus. Praesent semper consectetur mi eget auctor. Nulla facilisi. Duis bibendum massa in dui interdum sed tincidunt massa eleifend.</p>
</div>
</body>
</html>
header 태그의 후손인 h1 태그를 선택하고, 일반적인 h2 태그를 선택한다.
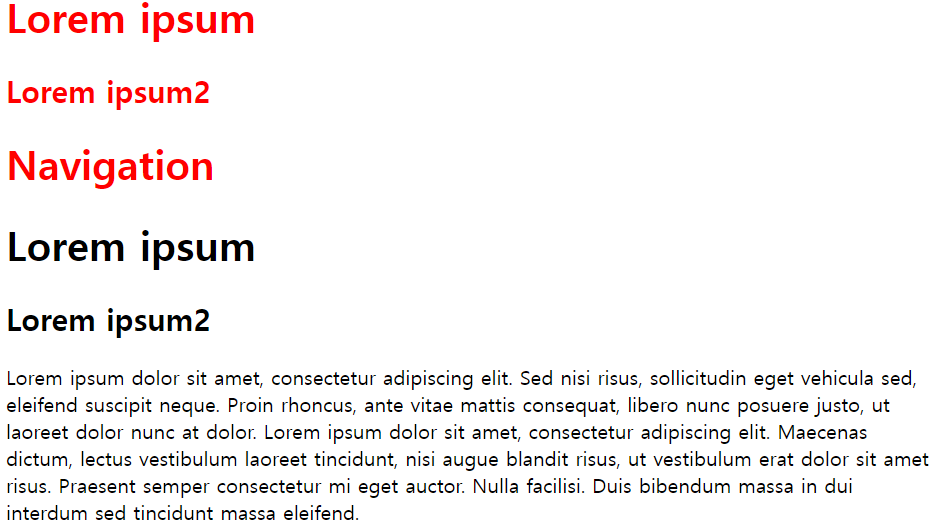
예제 12
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Selector Basic</title>
<style>
#header h1, #header h2 {color:red; }
</style>
</head>
<body>
<div id="header">
<h1 class="title">Lorem ipsum</h1>
<h2>Lorem ipsum2</h2>
<div id="nav">
<h1>Navigation</h1>
</div>
</div>
<div id="section">
<h1 class="title">Lorem ipsum</h1>
<h2>Lorem ipsum2</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nisi risus, sollicitudin eget vehicula sed, eleifend suscipit neque. Proin rhoncus, ante vitae mattis consequat, libero nunc posuere justo, ut laoreet dolor nunc at dolor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas dictum, lectus vestibulum laoreet tincidunt, nisi augue blandit risus, ut vestibulum erat dolor sit amet risus. Praesent semper consectetur mi eget auctor. Nulla facilisi. Duis bibendum massa in dui interdum sed tincidunt massa eleifend.</p>
</div>
</body>
</html>
header 태그의 후손인 h1 태그와 header 태그의 후손인 h2 태그를 선택한다.
예제 13
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Selector Basic</title>
<style>
#header > h1 { color: red; }
#section > h1 { color: orange; }
</style>
</head>
<body>
<div id="header">
<h1 class="title">Lorem ipsum</h1>
<div id="nav">
<h1>Navigation</h1>
</div>
</div>
<div id="section">
<h1 class="title">Lorem ipsum</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nisi risus, sollicitudin eget vehicula sed, eleifend suscipit neque. Proin rhoncus, ante vitae mattis consequat, libero nunc posuere justo, ut laoreet dolor nunc at dolor. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas dictum, lectus vestibulum laoreet tincidunt, nisi augue blandit risus, ut vestibulum erat dolor sit amet risus. Praesent semper consectetur mi eget auctor. Nulla facilisi. Duis bibendum massa in dui interdum sed tincidunt massa eleifend.</p>
</div>
</body>
</html>
선택자 A > 선택자B : 선택자A의 자손인 선택자B 선택
예제 14
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Selector Basic</title>
<style>
table > tr > th {
color: red;
}
</style>
</head>
<body>
<table border="1">
<tr>
<th>이름</th>
<th>지역</th>
</tr>
<tr>
<td>홍길동</td>
<td>서울특별시 강서구 내발산동</td>
</tr>
</table>
</body>
</html>
웹 브라우저가 tbody 태그를 자동으로 추가하므로 스타일 속성이 적용되지 않는다. 색상을 적용하려면 선택자 table > tbody > tr > th 를 입력해야 한다.
예제 15
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1:active{color: red;}
h2:hover{color: aqua;}
</style>
</head>
<body>
<h1>안녕하세요.</h1>
<h2>반갑습니다.</h2>
</body>
</html>
상태 선택자
:active
사용자가 마우스로 클릭한 태그 선택
:hover
사용자가 마우스 커서를 올린 태그 선택
예제 16
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Selector Basic</title>
<style>
/* input 태그가 사용 가능할 경우에
background-color 속성에 white 키워드를 적용합니다. */
input:enabled { background-color: white; }
/* input 태그가 사용 불가능할 경우에
background-color 속성에 gray 키워드를 적용합니다. */
input:disabled { background-color: gray; }
/* input 태그에 초점이 맞추어진 경우에
background-color 속성에 orange 키워드를 적용합니다. */
input:focus { background-color: orange; }
input:checked{width: 50px; height: 50px;}
</style>
</head>
<body>
<h2>사용 가능</h2>
<input />
<h2>사용 불가능</h2>
<input disabled="disabled"/><br>
<input type="checkbox">
</body>
</html>
상태 선택자
:checked
체크 상태의 input 태그 선택
:focus
초점이 맞춰진 input 선택
:enabled
사용 가능한 input 태그 선택
:disabled
사용 불가능한 input 태그 선택
예제 17
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Selector Basic</title>
<style>
ul { overflow: hidden; }
li {
list-style: none;
float:left; padding: 15px;
}
li:first-child { border-radius: 10px 0 0 10px; }
li:last-child { border-radius: 0 10px 10px 0; }
li:nth-child(2n) { background-color: #FF0003; }
li:nth-child(2n+1) { background-color:#800000; }
li:nth-child(4){color:aqua;}
/* 주석입니다. */
</style>
</head>
<body>
<ul>
<li>첫 번째</li>
<li>두 번째</li>
<li>세 번째</li>
<li>네 번째</li>
<li>다섯 번째</li>
<li>여섯 번째</li>
<li>일곱 번째</li>
</ul>
</body>
</html>
상태 선택자
:first-child
형제 관계에서 첫 번째로 등장하는 태그 선택
:last-child
형제 관계에서 마지막으로 등장하는 태그 선택
:nth-child(수열)
형제 관계에서 앞에서 수열 번째로 등장하는 태그 선택
:nth-last-child(수열)
형제 관계에서 뒤에서 수열 번째로 등장하는 태그 선택
예제 18
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Selector Basic Page</title>
<style>
li > a:first-child { color: red; }
</style>
</head>
<body>
<ul>
<li><a href="#">주의 사항</a></li>
<li><a href="#">주의 사항</a></li>
<li><a href="#">주의 사항</a></li>
<li><a href="#">주의 사항</a></li>
<li><a href="#">주의 사항</a></li>
</ul>
</body>
</html>
예제 19
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Selector Basic Page</title>
<style>
li:first-child > a { color : red; }
</style>
</head>
<body>
<ul>
<li><a href="#">주의 사항</a></li>
<li><a href="#">주의 사항</a></li>
<li><a href="#">주의 사항</a></li>
<li><a href="#">주의 사항</a></li>
<li><a href="#">주의 사항</a></li>
</ul>
</body>
</html>
예제 20
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.head-item{color:red;}
/* .head > td{color:red;} */
/* table tr:first-child > td{color:red;} */
</style>
</head>
<body>
<table>
<tr class="head">
<td class="head-item">Lorem</td> <!-- 표시 -->
<td class="head-item">Ipsum</td> <!-- 표시 -->
</tr>
<tr>
<td>Dolor</td>
<td>Amet</td>
</tr>
</table>
</body>
</html>
예제 21
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* #first {color:red;} */
/* .active{color:red;} */
li:first-child{color: red;}
</style>
</head>
<body>
<h1>CSS Basic</h1>
<ul>
<li id="first" class="active">CSS Selector</li> <!-- 표시 -->
<li>CSS3 Property</li>
<li>CSS Skill</li>
</ul>
</body>
</html>
'HTML > Day37' 카테고리의 다른 글
| [CSS] CSS 설명 예시 (0) | 2021.12.26 |
|---|---|
| [HTML] table 태그 예제 (0) | 2021.12.26 |
![[CSS] CSS 예제](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fch6IT1%2Fbtro8wf5dPj%2Fa1QEAS8Y8JXH8hll8ygj91%2Fimg.png)