예제 1
- 두 번째 p 태그에는 글자크기 100%
- 세 번째 p 테그에는 글자크기 150%
- 네 번째 p 태그에는 글자크기 200%
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Style Property Basic</title>
<style>
p:nth-child(1) { }
p:nth-child(2) { font-size: 100%; }
p:nth-child(3) { font-size: 150%; }
p:nth-child(4) { font-size: 200%; }
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</body>
</html>
예제 2
- 두 번째 p 태그에는 글자크기 1배
- 세 번째 p 테그에는 글자크기 1.5배
- 네 번째 p 태그에는 글자크기 2배
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Style Property Basic</title>
<style>
p:nth-child(1) { }
p:nth-child(2) { font-size: 1.0em; }
p:nth-child(3) { font-size: 1.5em; }
p:nth-child(4) { font-size: 2.0em; }
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</body>
</html>
예제 3
- 두 번째 p 태그에는 글자크기 16px
- 세 번째 p 테그에는 글자크기 24px
- 네 번째 p 태그에는 글자크기 32px
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Style Property Basic</title>
<style>
p:nth-child(1) { }
p:nth-child(2) { font-size: 16px; }
p:nth-child(3) { font-size: 24px; }
p:nth-child(4) { font-size: 32px; }
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</body>
</html>
예제 4
- h1 태그의 배경색 red
- h2 태그의 배경색 orange
- h3 태그의 배경색 blue
<!DOCTYPE html>
<html>
<head>
<title>글자크기1</title>
<style>
h1 {background-color: red;}
h2 {background-color: orange;}
h3 {background-color: blue;}
</style>
</head>
<body>
<h1>h1 태그입니다.</h1>
<h2>h2 태그입니다.</h2>
<h3>h3 태그입니다.</h3>
</body>
</html>
예제 5
어떤 공간에 글자가 있다고 하면, width와 height 속성은 글자를 감싸는 영역의 크기를 지정.
border 속성은 테두리의 두께를 지정.
margin 은 테두리와 다른 태그와의 간격을 지정하고 padding은 테두리와 글자 사이의 간격을 지정하는 속성.
예제 6
- div 태그로 만든 박스의 너비와 높이가 100px로 지정. 그리고 배경 색상은 red로 하고, 화면에 나타내자.
<!DOCTYPE html>
<html>
<head>
<title>CSS Property Basic</title>
<style>
div {
width: 100px; height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
예제 7
- div 태그로 만든 박스의 너비와 높이가 100px로 지정. 그리고 배경 색상은 red로 하고, margin 속성에 10px을 적용하고 padding 속성에 30px을 적용, 보더는 20px에 선타입은 solid 색상은 black으로 해서 그 박스 하나를 화면에 나태내자.
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Property Basic</title>
<style>
.box {
border-width: thick;
border-style: dashed;
border-color: black;
}
</style>
</head>
<body>
<div class="box">
<h1>Lorem ipsum dolor amet</h1>
</div>
</body>
</html>
예제 8
- box 클래스에 border 두께를 thick으로 선의 종류는 dashed 그리고 색상은 black으로 하자.
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Property Basic</title>
<style>
.box {
border-width: thick;
border-style: dashed;
border-color: black;
}
</style>
</head>
<body>
<div class="box">
<h1>Lorem ipsum dolor amet</h1>
</div>
</body>
</html>
예제 9
- 다음 코드에서 대상 객체라고 나온 부분을 display 속성을 이용해서 안보이게 하자.
<!DOCTYPE html>
<html>
<head>
<title>Display</title>
<style>
</style>
</head>
<body>
<span>더미 객체</span>
<div id="box">대상 객체</div>
<span>더미 객체</span>
</body>
</html><!DOCTYPE html>
<html>
<head>
<title>Display</title>
<style>
#box {
display: none;
}
</style>
</head>
<body>
<span>더미 객체</span>
<div id="box">대상 객체</div>
<span>더미 객체</span>
</body>
</html>
예제 10
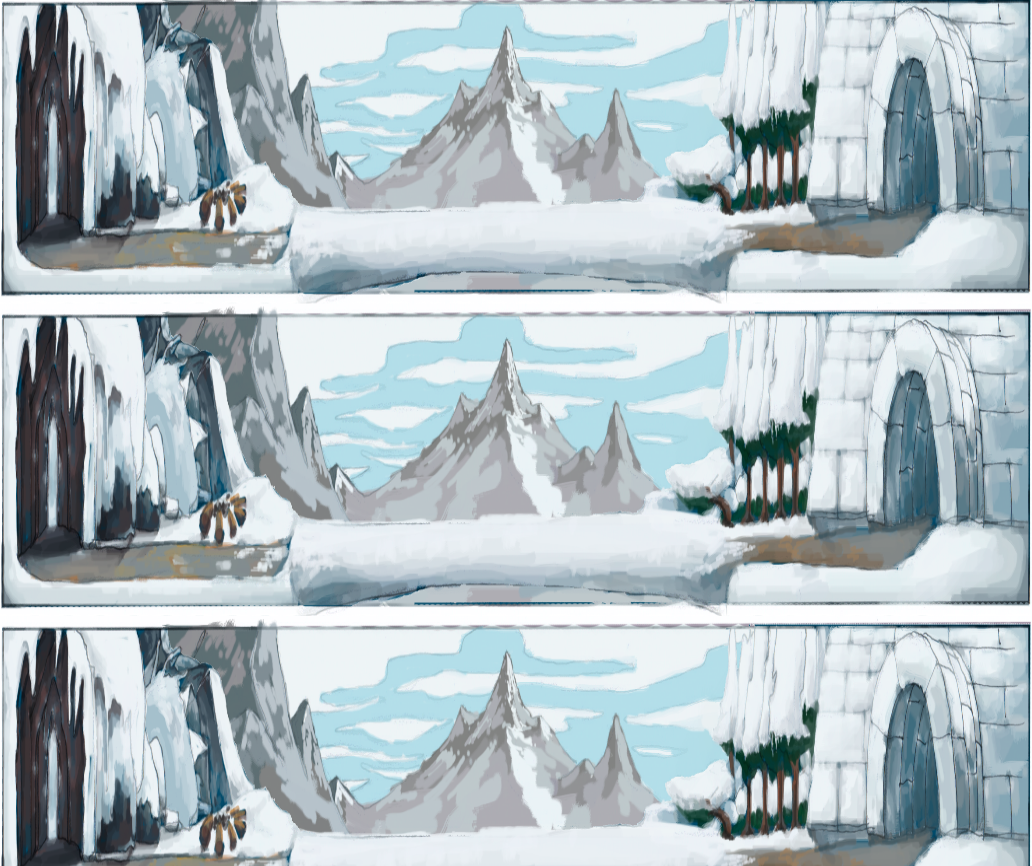
- body 태그에 배경이미지를 BackgroundFront.png와 BackgroundBack.png를 넣고 BackgroundFront.png 이미지를 앞에 나오도록 하자. 그리고 너비는 100%로 높이는 250px로 하자.
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Property Basic</title>
<style>
body {
background-image: url('BackgroundFront.png'), url('BackgroundBack.png');
background-size: 100% 250px;
}
</style>
</head>
<body>
</body>
</html>
예제 11
- body 태그에 배경이미지를 BackgroundFront.png와 BackgroundBack.png를 넣고 BackgroundFront.png 이미지를 앞에 나오도록 하자. 그리고 첫번째 이미지의 너비는 100%로 하고 두 번째 이미지의 너비는 250px로 하자.
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Property Basic</title>
<style>
body {
background-image: url('BackgroundFront.png'), url('BackgroundBack.png');
/* 첫 번째 이미지의 너비: 100%
두 번째 이미지의 너비: 250px */
background-size: 100%, 250px;
}
</style>
</head>
<body>
</body>
</html>
예제 12
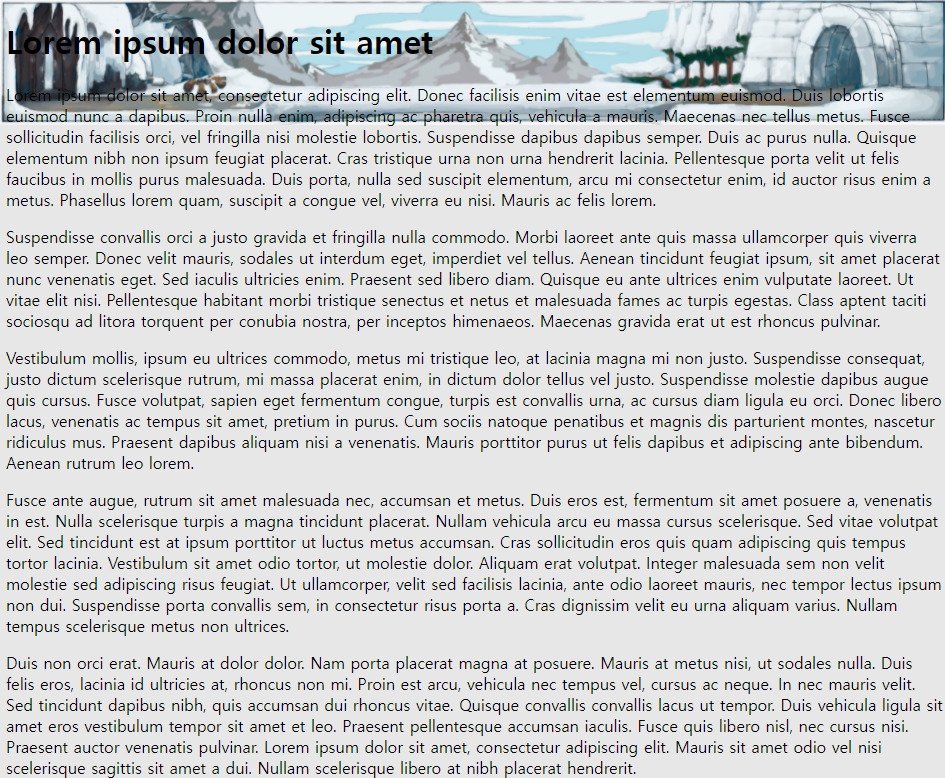
- body 태그에 배경이미지를 BackgroundFront.png와 BackgroundBack.png를 넣고 BackgroundFront.png 이미지를 앞에 나오도록 하자. 그리고 배경이미지는 반복이 안되게 하고 내용이 많을 때 스크롤을 내리면 그림도 같이 올라가도록 하자.
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Property Basic</title>
<style>
body {
background-color: #E7E7E8;
background-image: url('BackgroundFront.png'), url('BackgroundBack.png');
background-size: 100%;
background-repeat: no-repeat;
background-attachment: scroll;
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec facilisis enim vitae est elementum euismod. Duis lobortis euismod nunc a dapibus. Proin nulla enim, adipiscing ac pharetra quis, vehicula a mauris. Maecenas nec tellus metus. Fusce sollicitudin facilisis orci, vel fringilla nisi molestie lobortis. Suspendisse dapibus dapibus semper. Duis ac purus nulla. Quisque elementum nibh non ipsum feugiat placerat. Cras tristique urna non urna hendrerit lacinia. Pellentesque porta velit ut felis faucibus in mollis purus malesuada. Duis porta, nulla sed suscipit elementum, arcu mi consectetur enim, id auctor risus enim a metus. Phasellus lorem quam, suscipit a congue vel, viverra eu nisi. Mauris ac felis lorem.</p>
<p>Suspendisse convallis orci a justo gravida et fringilla nulla commodo. Morbi laoreet ante quis massa ullamcorper quis viverra leo semper. Donec velit mauris, sodales ut interdum eget, imperdiet vel tellus. Aenean tincidunt feugiat ipsum, sit amet placerat nunc venenatis eget. Sed iaculis ultricies enim. Praesent sed libero diam. Quisque eu ante ultrices enim vulputate laoreet. Ut vitae elit nisi. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Maecenas gravida erat ut est rhoncus pulvinar.</p>
<p>Vestibulum mollis, ipsum eu ultrices commodo, metus mi tristique leo, at lacinia magna mi non justo. Suspendisse consequat, justo dictum scelerisque rutrum, mi massa placerat enim, in dictum dolor tellus vel justo. Suspendisse molestie dapibus augue quis cursus. Fusce volutpat, sapien eget fermentum congue, turpis est convallis urna, ac cursus diam ligula eu orci. Donec libero lacus, venenatis ac tempus sit amet, pretium in purus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Praesent dapibus aliquam nisi a venenatis. Mauris porttitor purus ut felis dapibus et adipiscing ante bibendum. Aenean rutrum leo lorem.</p>
<p>Fusce ante augue, rutrum sit amet malesuada nec, accumsan et metus. Duis eros est, fermentum sit amet posuere a, venenatis in est. Nulla scelerisque turpis a magna tincidunt placerat. Nullam vehicula arcu eu massa cursus scelerisque. Sed vitae volutpat elit. Sed tincidunt est at ipsum porttitor ut luctus metus accumsan. Cras sollicitudin eros quis quam adipiscing quis tempus tortor lacinia. Vestibulum sit amet odio tortor, ut molestie dolor. Aliquam erat volutpat. Integer malesuada sem non velit molestie sed adipiscing risus feugiat. Ut ullamcorper, velit sed facilisis lacinia, ante odio laoreet mauris, nec tempor lectus ipsum non dui. Suspendisse porta convallis sem, in consectetur risus porta a. Cras dignissim velit eu urna aliquam varius. Nullam tempus scelerisque metus non ultrices.</p>
<p>Duis non orci erat. Mauris at dolor dolor. Nam porta placerat magna at posuere. Mauris at metus nisi, ut sodales nulla. Duis felis eros, lacinia id ultricies at, rhoncus non mi. Proin est arcu, vehicula nec tempus vel, cursus ac neque. In nec mauris velit. Sed tincidunt dapibus nibh, quis accumsan dui rhoncus vitae. Quisque convallis convallis lacus ut tempor. Duis vehicula ligula sit amet eros vestibulum tempor sit amet et leo. Praesent pellentesque accumsan iaculis. Fusce quis libero nisl, nec cursus nisi. Praesent auctor venenatis pulvinar. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris sit amet odio vel nisi scelerisque sagittis sit amet a dui. Nullam scelerisque libero at nibh placerat hendrerit.</p>
</body>
</html>
예제 13
- body 태그에 배경이미지를 BackgroundFront.png와 BackgroundBack.png를 넣고 BackgroundFront.png 이미지를 앞에 나오도록 하자. 그리고 배경이미지는 반복이 안되게 하고 내용이 많을 때 스크롤을 내려도 그림은 고정이 되게끔 하자.
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Property Basic</title>
<style>
body {
background-color: #E7E7E8;
background-image: url('BackgroundFront.png'), url('BackgroundBack.png');
background-size: 100%;
background-repeat: no-repeat;
background-attachment: fixed;
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec facilisis enim vitae est elementum euismod. Duis lobortis euismod nunc a dapibus. Proin nulla enim, adipiscing ac pharetra quis, vehicula a mauris. Maecenas nec tellus metus. Fusce sollicitudin facilisis orci, vel fringilla nisi molestie lobortis. Suspendisse dapibus dapibus semper. Duis ac purus nulla. Quisque elementum nibh non ipsum feugiat placerat. Cras tristique urna non urna hendrerit lacinia. Pellentesque porta velit ut felis faucibus in mollis purus malesuada. Duis porta, nulla sed suscipit elementum, arcu mi consectetur enim, id auctor risus enim a metus. Phasellus lorem quam, suscipit a congue vel, viverra eu nisi. Mauris ac felis lorem.</p>
<p>Suspendisse convallis orci a justo gravida et fringilla nulla commodo. Morbi laoreet ante quis massa ullamcorper quis viverra leo semper. Donec velit mauris, sodales ut interdum eget, imperdiet vel tellus. Aenean tincidunt feugiat ipsum, sit amet placerat nunc venenatis eget. Sed iaculis ultricies enim. Praesent sed libero diam. Quisque eu ante ultrices enim vulputate laoreet. Ut vitae elit nisi. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Maecenas gravida erat ut est rhoncus pulvinar.</p>
<p>Vestibulum mollis, ipsum eu ultrices commodo, metus mi tristique leo, at lacinia magna mi non justo. Suspendisse consequat, justo dictum scelerisque rutrum, mi massa placerat enim, in dictum dolor tellus vel justo. Suspendisse molestie dapibus augue quis cursus. Fusce volutpat, sapien eget fermentum congue, turpis est convallis urna, ac cursus diam ligula eu orci. Donec libero lacus, venenatis ac tempus sit amet, pretium in purus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Praesent dapibus aliquam nisi a venenatis. Mauris porttitor purus ut felis dapibus et adipiscing ante bibendum. Aenean rutrum leo lorem.</p>
<p>Fusce ante augue, rutrum sit amet malesuada nec, accumsan et metus. Duis eros est, fermentum sit amet posuere a, venenatis in est. Nulla scelerisque turpis a magna tincidunt placerat. Nullam vehicula arcu eu massa cursus scelerisque. Sed vitae volutpat elit. Sed tincidunt est at ipsum porttitor ut luctus metus accumsan. Cras sollicitudin eros quis quam adipiscing quis tempus tortor lacinia. Vestibulum sit amet odio tortor, ut molestie dolor. Aliquam erat volutpat. Integer malesuada sem non velit molestie sed adipiscing risus feugiat. Ut ullamcorper, velit sed facilisis lacinia, ante odio laoreet mauris, nec tempor lectus ipsum non dui. Suspendisse porta convallis sem, in consectetur risus porta a. Cras dignissim velit eu urna aliquam varius. Nullam tempus scelerisque metus non ultrices.</p>
<p>Duis non orci erat. Mauris at dolor dolor. Nam porta placerat magna at posuere. Mauris at metus nisi, ut sodales nulla. Duis felis eros, lacinia id ultricies at, rhoncus non mi. Proin est arcu, vehicula nec tempus vel, cursus ac neque. In nec mauris velit. Sed tincidunt dapibus nibh, quis accumsan dui rhoncus vitae. Quisque convallis convallis lacus ut tempor. Duis vehicula ligula sit amet eros vestibulum tempor sit amet et leo. Praesent pellentesque accumsan iaculis. Fusce quis libero nisl, nec cursus nisi. Praesent auctor venenatis pulvinar. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris sit amet odio vel nisi scelerisque sagittis sit amet a dui. Nullam scelerisque libero at nibh placerat hendrerit.</p>
</body>
</html>
예제 14
- body 태그에 배경이미지를 BackgroundFront.png와 BackgroundBack.png를 넣고 BackgroundFront.png 이미지를 앞에 나오도록 하자. 그리고 배경이미지는 반복이 안되게 하고 배경이미지가 항상 가운데 위치하게끔 하자.
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Property Basic</title>
<style>
body {
background-color: #E7E7E8;
background-image: url('BackgroundFront.png'), url('BackgroundBack.png');
background-size: 100%;
background-repeat: no-repeat;
background-attachment: fixed;
background-position: 0px 50%;
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec facilisis enim vitae est elementum euismod. Duis lobortis euismod nunc a dapibus. Proin nulla enim, adipiscing ac pharetra quis, vehicula a mauris. Maecenas nec tellus metus. Fusce sollicitudin facilisis orci, vel fringilla nisi molestie lobortis. Suspendisse dapibus dapibus semper. Duis ac purus nulla. Quisque elementum nibh non ipsum feugiat placerat. Cras tristique urna non urna hendrerit lacinia. Pellentesque porta velit ut felis faucibus in mollis purus malesuada. Duis porta, nulla sed suscipit elementum, arcu mi consectetur enim, id auctor risus enim a metus. Phasellus lorem quam, suscipit a congue vel, viverra eu nisi. Mauris ac felis lorem.</p>
<p>Suspendisse convallis orci a justo gravida et fringilla nulla commodo. Morbi laoreet ante quis massa ullamcorper quis viverra leo semper. Donec velit mauris, sodales ut interdum eget, imperdiet vel tellus. Aenean tincidunt feugiat ipsum, sit amet placerat nunc venenatis eget. Sed iaculis ultricies enim. Praesent sed libero diam. Quisque eu ante ultrices enim vulputate laoreet. Ut vitae elit nisi. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Maecenas gravida erat ut est rhoncus pulvinar.</p>
<p>Vestibulum mollis, ipsum eu ultrices commodo, metus mi tristique leo, at lacinia magna mi non justo. Suspendisse consequat, justo dictum scelerisque rutrum, mi massa placerat enim, in dictum dolor tellus vel justo. Suspendisse molestie dapibus augue quis cursus. Fusce volutpat, sapien eget fermentum congue, turpis est convallis urna, ac cursus diam ligula eu orci. Donec libero lacus, venenatis ac tempus sit amet, pretium in purus. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Praesent dapibus aliquam nisi a venenatis. Mauris porttitor purus ut felis dapibus et adipiscing ante bibendum. Aenean rutrum leo lorem.</p>
<p>Fusce ante augue, rutrum sit amet malesuada nec, accumsan et metus. Duis eros est, fermentum sit amet posuere a, venenatis in est. Nulla scelerisque turpis a magna tincidunt placerat. Nullam vehicula arcu eu massa cursus scelerisque. Sed vitae volutpat elit. Sed tincidunt est at ipsum porttitor ut luctus metus accumsan. Cras sollicitudin eros quis quam adipiscing quis tempus tortor lacinia. Vestibulum sit amet odio tortor, ut molestie dolor. Aliquam erat volutpat. Integer malesuada sem non velit molestie sed adipiscing risus feugiat. Ut ullamcorper, velit sed facilisis lacinia, ante odio laoreet mauris, nec tempor lectus ipsum non dui. Suspendisse porta convallis sem, in consectetur risus porta a. Cras dignissim velit eu urna aliquam varius. Nullam tempus scelerisque metus non ultrices.</p>
<p>Duis non orci erat. Mauris at dolor dolor. Nam porta placerat magna at posuere. Mauris at metus nisi, ut sodales nulla. Duis felis eros, lacinia id ultricies at, rhoncus non mi. Proin est arcu, vehicula nec tempus vel, cursus ac neque. In nec mauris velit. Sed tincidunt dapibus nibh, quis accumsan dui rhoncus vitae. Quisque convallis convallis lacus ut tempor. Duis vehicula ligula sit amet eros vestibulum tempor sit amet et leo. Praesent pellentesque accumsan iaculis. Fusce quis libero nisl, nec cursus nisi. Praesent auctor venenatis pulvinar. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris sit amet odio vel nisi scelerisque sagittis sit amet a dui. Nullam scelerisque libero at nibh placerat hendrerit.</p>
</body>
</html>
* float 참고 링크 *
https://www.w3schools.com/cssref/tryit.asp?filename=trycss_float
'HTML > Day38' 카테고리의 다른 글
| [HTML] 아이디 선택자 익히기 & menu 메뉴바 생성하기 (0) | 2021.12.27 |
|---|
![[CSS] CSS 예제](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2Fmoou6%2Fbtro14ycHZ2%2FAAAAAAAAAAAAAAAAAAAAAN6BdBX4p90l-mmmy3eiigLKElFjR1bAvkapL3mVwakR%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D%252BCEn7MUnr3np%252BVw%252B3dNHSaRC0uc%253D)