개념
문자 가상 선택자
- 태그 내 특정한 조건의 문자를 선택하는 선택자(Pseudo-Element Selector)
- :: 기호를 사용하는 것이 표준이지만 : 기호를 사용해도 정상 작동
::first-letter
첫 번째 글자 선택
::first-line
첫 번째 줄 선택
::after
태그 뒤 위치하는 공간 선택
::before
태그 앞 위치하는 공간 선택
::selection
사용자가 드래그한 글자 선택
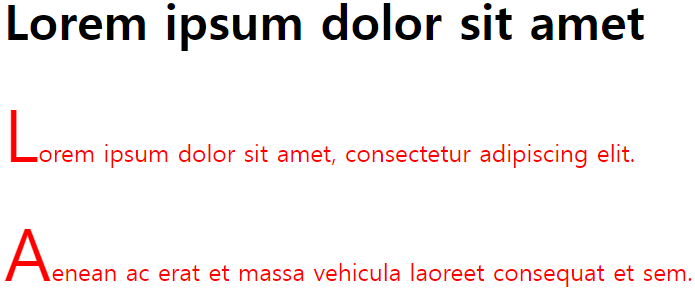
예제 1
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Selector Basic Page</title>
<style>
p::first-letter { font-size: 3em; }
p::first-line { color: red; }
</style>
</head>
<body>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>Aenean ac erat et massa vehicula laoreet consequat et sem.</p>
</body>
</html>
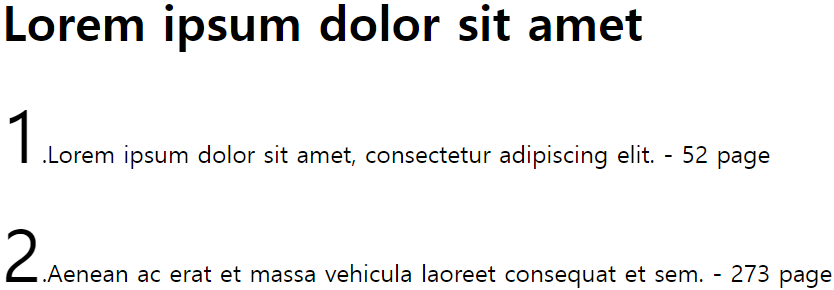
예제 2
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Selector Basic Page</title>
<style>
p { counter-increment: rint; }
p::before { content: counter(rint) "."; }
p::after { content: " - " attr(data-page) " page"; }
p::first-letter { font-size: 3em; }
</style>
</head>
<body>
<h1>Lorem ipsum dolor sit amet</h1>
<p data-page="52">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p data-page="273">Aenean ac erat et massa vehicula laoreet consequat et sem.</p>
</body>
</html>
예제 3
<!DOCTYPE html>
<html>
<head>
<title>jQuery Mobile</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0-rc.1/jquery.mobile-1.1.0-rc.1.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0-rc.1/jquery.mobile-1.1.0-rc.1.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>HTML5</h1>
</div>
<div data-role="content">
<ul data-role="listview">
<li data-role="list-divider">HTML5</li>
<li>Multimedia</li>
<li>Connectivity</li>
<li>Device Access</li>
<li data-role="list-divider">CSS3</li>
<li>Animation</li>
<li>3D Transform</li>
</ul>
</div>
</div>
</body>
</html>
웹 표준에 따르면 각각의 태그에 지정된 속성 이외의 것을 사용하면 안된다. 하지만 속성 앞에 문자열 data- 를 붙이면 사용자 지정 속성으로 인정해준다.
아래 코드에서는 특정한 정보를 넣기 위해 사용자 지정 속성인 data-page 속성을 사용했다. 실제로 data-page 속성은 웹 표준에 존재하지 않고 이 소스 코드의 저자가 임의로 지정한 것이다.
웹과 관련된 기술을 접할수록 사용자 지정 속성은 굉장히 많이 사용된다.
예제 4 - 반응 문자 선택자
<!DOCTYPE html>
<html>
<head>
<title>CSS3 Selector Basic Page</title>
<style>
p::selection { background: black; color: red; }
</style>
</head>
<body>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
<p>Nunc nisl turpis, aliquet et gravida non, facilisis a sem.</p>
</body>
</html>
'HTML > Day39' 카테고리의 다른 글
| [HTML] float 속성 & clear 속성 & overflow 속성 (0) | 2022.01.02 |
|---|---|
| [HTML] 부정 선택자 (0) | 2022.01.02 |
| [HTML] 링크 선택자 (0) | 2022.01.02 |
| [HTML] 동위 선택자 (0) | 2022.01.02 |
| [HTML] 문자열 속성 선택자 (0) | 2021.12.29 |
![[HTML]문자 선택자](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FBfvYS%2FbtrpvRSD8yk%2FAAAAAAAAAAAAAAAAAAAAAD2pQeUKN5wcz-0poYxX28aOyq3jZaZkEe3qM6nmrVXG%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D%252FQbZYD7XHY23sKcbSLUn%252Fnfcg2E%253D)