CSS를 이용하면 HTML 요소의 크기를 마음대로 설정할 수 있다.
height & width 속성
- height와 width 속성은 HTML 요소의 높이와 너비를 각각 설정한다.
- 기본 값은 auto, 웹 브라우저가 각 HTML 요소에 맞게 자동으로 높이와 너비를 설정해준다.
<style>
div { height: 200px; width: 500px; }
</style>max - width 속성
- HTML 요소가 가질 수 있는 최대 너비를 설정한다.
- 기본 값은 none이며, 너비에 제한을 두지 않겠다는 의미이다.
- 설정된 너비 이하로 줄어들게 되면 웹 브라우저의 크기에 맞춰 HTML 요소의 너비도 자동으로 줄어든다.
<style>
div.maxWidth { max-width: 500px; }
</style>min - width 속성
- HTML 요소가 가질 수 있는 최소 너비를 설정한다.
- 기본 값은 0이며, 너비에 제한을 두지 않겠다는 의미이다.
- 설정된 너비 이하로 줄어들게 되면 HTML 요소의 너비는 더 줄어들지 않고 수평 스크롤 바를 생성한다.
<style>
div.minWidth { min-width: 500px; }
</style>max - height 속성
- HTML 요소가 가질 수 있는 최대 높이를 설정한다.
- 기본 값은 none이며, 크기에 따라 높이가 자동으로 설정된다.
- max-height 속성으로 최대 높이를 설정하면, 해당 HTML 요소의 높이를 설정된 높이 이하로 제한한다.
- 만약 해당 요소의 높이가 설정된 최대 높이보다 클 경우 수직 스크롤 바를 생성한다.
<style>
p { max-height: 50px; overflow: auto; }
</style>min - height 속성
- HTML 요소가 가질 수 있는 최소 높이를 설정한다.
- 기본 값은 0이며, 높이에 제한을 두지 않겠다는 의미이다.
- min-height 속성을 설정하면, 해당 HTML 요소의 높이를 설정된 높이 이하로 제한한다.
- max-height , height 속성값보다 먼저 적용된다.
<style>
p { min-height: 100px; }
</style>예제 1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Dimension</title>
<style>
div {
height: 200px;
width: 500px;
border: 2px solid lightsalmon;
}
</style>
</head>
<body>
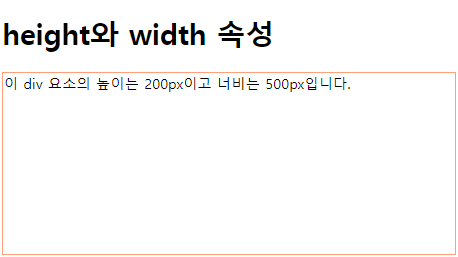
<h1>height와 width 속성</h1>
<div>이 div 요소의 높이는 200px이고 너비는 500px입니다.</div>
</body>
</html>
예제 2
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Dimension</title>
<style>
div.width {
width: 500px;
border: 2px solid #DAA520;
}
div.maxWidth {
max-width: 500px;
border: 2px solid #CD5C5C;
}
</style>
</head>
<body>
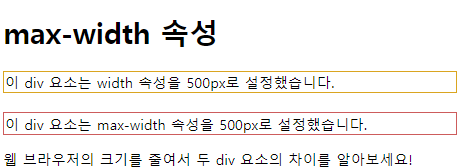
<h1>max-width 속성</h1>
<div class="width">이 div 요소는 width 속성을 500px로 설정했습니다.</div><br>
<div class="maxWidth">이 div 요소는 max-width 속성을 500px로 설정했습니다.</div>
<p>웹 브라우저의 크기를 줄여서 두 div 요소의 차이를 알아보세요!</p>
</body>
</html>
예제 3
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Dimension</title>
<style>
div.width {
width: 500px;
border: 2px solid #DAA520;
}
div.minWidth {
min-width: 500px;
border: 2px solid #CD5C5C;
}
</style>
</head>
<body>
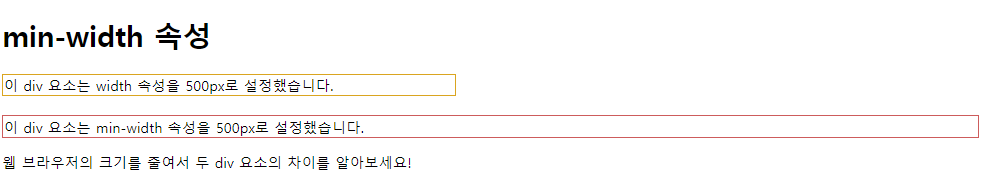
<h1>min-width 속성</h1>
<div class="width">이 div 요소는 width 속성을 500px로 설정했습니다.</div><br>
<div class="minWidth">이 div 요소는 min-width 속성을 500px로 설정했습니다.</div>
<p>웹 브라우저의 크기를 줄여서 두 div 요소의 차이를 알아보세요!</p>
</body>
</html>
예제 4
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Dimension</title>
<style>
p {
max-height: 50px;
background-color: greenyellow;
overflow: auto;
}
</style>
</head>
<body>
<h1>max-height 속성</h1>
<p>이 div 요소는 max-height 속성을 50px로 설정했습니다.<br>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam quis ligula non ligula iaculis semper at vitae ante. Sed condimentum viverra sollicitudin. Phasellus sodales ipsum nec nulla luctus, in luctus ipsum vestibulum. Pellentesque vehicula lectus a ex tincidunt, eget pellentesque nisl posuere. Vestibulum sed purus sapien. Aenean consequat urna sit amet quam pulvinar, in interdum augue volutpat. Donec ex leo, feugiat vel lorem non, blandit venenatis elit. Vestibulum eu erat eget ante consequat iaculis.
</p>
</body>
</html>
예제 5
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS Dimension</title>
<style>
p {
min-height: 100px;
background-color: greenyellow;
}
</style>
</head>
<body>
<h1>min-height 속성</h1>
<p>이 div 요소는 min-height 속성을 100px로 설정했습니다.</p>
</body>
</html>
'HTML > Day39' 카테고리의 다른 글
| [HTML] em과 rem (0) | 2022.01.02 |
|---|---|
| [HTML] float 속성 & clear 속성 & overflow 속성 (0) | 2022.01.02 |
| [HTML] 부정 선택자 (0) | 2022.01.02 |
| [HTML] 링크 선택자 (0) | 2022.01.02 |
| [HTML]문자 선택자 (0) | 2022.01.02 |
![[HTML] HTML 요소의 크기 (height & width)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FAuboW%2FbtrpwQsJuDC%2FAAAAAAAAAAAAAAAAAAAAAGOGDFUdX5vkfATLfqeK2gA3ZJ0MG2bUPuM9uumGJi1k%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DRBaEcckq50cZcvX4fHdsIKtDaq4%253D)